Introduction to Magento 2 Web page Builder

If you have an e-commerce business, you probably sometimes need a simple, simple way to manage the different pages on your website. A way to create and configure items without the need for programming or developer assistance.
That’s where the Magento 2 Page Builder comes in. This drag-and-drop builder is a solution that lets you skip development and quickly create the page you need. Adobe officially describes it inasmuch as :
Unified native CMS tool across our platforms that will enable the Magento community to develop extensions using Page Builder to bring value to the entire ecosystem.
The Page Builder was introduced in Adobe Commerce version 2.3.1, released in March 2019. Initially, it was exclusive to Adobe Commerce. For Magento Open Source users, it became available from version 2.4.3, released in August 2021.
Magento 2 Page Builder Basics
Page Builder is an Adobe extension for creating content by drag-and-dropping predefined controls, such as live previews, rich media, form editors, and product catalogs.
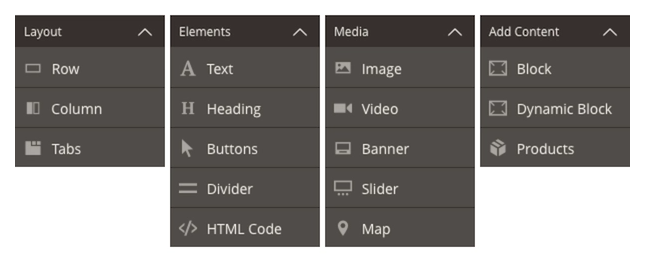
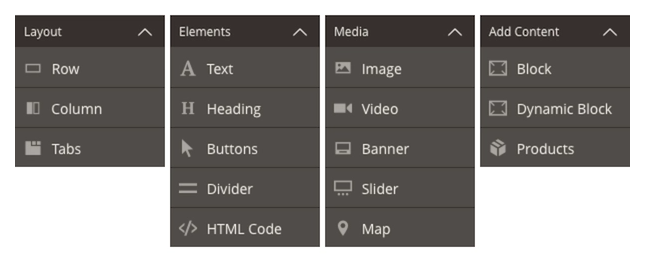
Page Builder controls are also called content types. Four types of content are available:

Source: https://webkul.com/blog/what-is-page-builder-in-magento-2/
With Page Builder, you can easily create and configure product pages and categories, not only their design and layout, but also the behavior of certain dynamic elements. You can also change individual content settings such as margin, height, width, padding, etc.
Since version 2.4.3, Page Builder is included by default in Magento Open Source and Adobe Commerce. This is not a separate extension that must be installed; instead, it’s integrated directly into the core platform, allowing users to create and manage content using Page Builder’s drag-and-drop interface without the need for additional installations.
Main Features of Magento 2 Page Builder
No coding skills required
Magento 2 Page Builder allows anyone to create content pages without programming knowledge.
When you use Magento 2 Page Builder, you don’t need developers to write complicated code to import products and add product listings to the website. Instead, you can edit the supported full-page layouts for CMS pages, products, and categories directly from the frontend, making it a great tool for ecommerce merchants without extensive coding knowledge.
Easy to use interface
The Magento 2 Page Builder has a near-zero learning curve and an intuitive interface design.
You can easily drag and drop the position of all content elements and edit text inline, as well as create immersive experiences as this tool offers full support for text, images, videos, sliders, banners promotional items and much more in adjustable layouts.
Drag and drop and live preview
The Page Builder gives you a versatile drag-and-drop interface. You can also add columns and move objects on the page with predefined controls, creating a wide range of layouts. Drag and drop functions are available for columns, images, titles, buttons, etc. to improve new and old content on the website.
You can drag and drop content components, layouts, and elements directly into Page Builder, as well as preview them in real time. Live previews allow you to immediately see how content will appear in the interface, making it easy for you to spot errors.
Flexible content management
The Page Builder extension takes care of all ecommerce page design and content creation needs. You can schedule, preview, and publish content changes at any time and automate your content creation and management process, as well as target content to customer segments to personalize the experience.
With AI-powered product recommendations, you can also show visitors the right products at the right time.
How to create content with Page Builder
With Page Builder, you can create content via the following approaches:
By dragging and dropping elements from the page builder. By inserting the HTML Code element and pasting your code there. By creating a widget and inserting it into the page.
Drag and drop approach
Drag and drop approach is the main approach of Page Builder which allows users to create content through Page Builder by dragging and dropping the built-in elements of Page Builder through the admin panel.
In some cases, it may be necessary to create a custom content type representing a page block or manageable element in the page builder. Custom content types can improve the ability of the page builder to create rich content, but will require changes from both the admin and front-end to preview the changes in the admin and front-end, this which will take development time.
HTML code approach
Magento 2 Page Builder provides flexibility by allowing users to insert custom HTML code directly into the pages or blocks they create. This is particularly useful if you need to add custom styles, scripts, or complex HTML structures that are not easily accomplished through Page Builder’s default elements.
This allows for a high degree of customization, making it easy to achieve specific design and functionality requirements directly within the content management interface.
Widget approach
The widget approach allows a user to structure the page by adding multiple widgets that represent page blocks. Content of any complexity can be implemented as widgets by a developer and added to a page by the user.
Although they are relatively easy to maintain and allow users to add dynamic content, they require developers for any content or style changes that are not covered by the widget configurations.
Which approach to use?
Widgets are useful with more complex content, such as when you need to add a CSS class to a Page Builder element in Admin to achieve the desired effect or style, when it requires advanced element structure to implement or has dynamic elements.
Use drag and drop when the content consists of simple elements, texts, buttons and images. Raw HTML is useful when a single block of code needs to be added, such as tracking code or an embedded video.
How to start?
Magento 2 Page Builder is now included in Adobe Commerce and Magento Open Source. It is a robust tool that allows businesses to create professional, personalized and responsive web pages with minimal effort. There is official tutorials and documentation for Magento 2 Page Builder to help you get familiar with the tool as it does not require any coding knowledge and Magento admin users can easily use it.



