The small layout tweak that led to 20% more conversions [Test Results]

A tiny layout change allowed us to increase on-page conversions by almost 20%.

It is said that a butterfly flapping its wings can cause a rainstorm on the other side of the Earth. Well, today’s story makes me think maybe that’s true.
Conversion illusionist Rebecca Hinton is back with another quiz you can try for yourself. This time, it’s all about social proof and its place on your page.
But before we jump straight into the how-to, I’ll also explain why you shouldn’t run away and do it without testing it first.
Butterflies and best practices
It’s not controversial that B2Cs and B2Bs add social proof to their websites in order to boost conversion, right?
You know what I’m talking about. Testimonials from satisfied customers. The logos of your biggest clients. Photos of your legions of fans happily offering their firstborns. (Far?)
So why is social proof still hidden at the bottom of the page? Or hidden on her own page like a secret Victorian bride in the attic?
“While social proof is useful, it’s likely not the reason your visitors came. And you don’t want to take off your radar what they came for.
This is Rebecca Hinton, the CRO strategist behind this and many other incredible conversion optimization successes at HubSpot. (If you’ve been following this column, you’ll know that Rebecca is also responsible for the test that boosted the CVR of paid ads by 11%. And I’m sure it won’t be the last one I share. She’s so good.)
But while his argument makes perfect sense, it poses a conundrum: Visitors actually have to, you know, see all of these testimonials in order to function.
“According to heatmaps, only 50% of users scrolled far enough to see social proof,” says Rebecca.

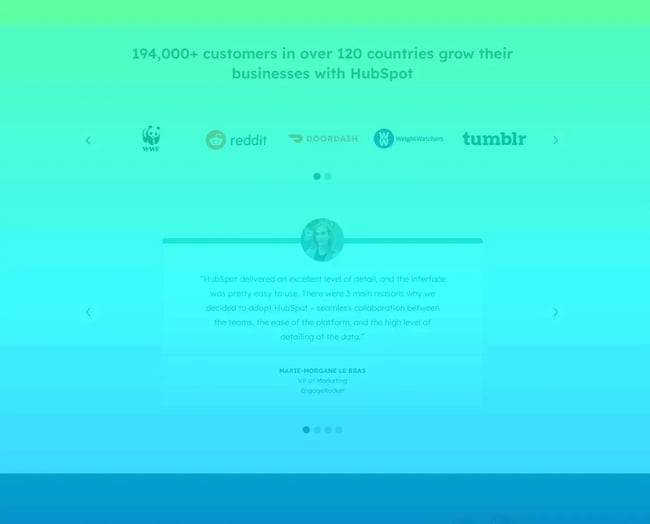
But it works! Despite the fact that only half of our visitors saw them, social proof sliders were still second and third most clicked items on these landing pages.
So pop quiz, hotshot. If you move your social proof higher on the page, it moves your marketing content down. But if you don’t, no one will see it. What are you doing? What are you doing?
Split Test splitting
Whenever we are faced with a dilemma, Rebecca’s answer will always be: test it and find out.
For the control group, she kept the page as it was, with a social proof module containing both customer logos and written testimonials at the bottom of the page.
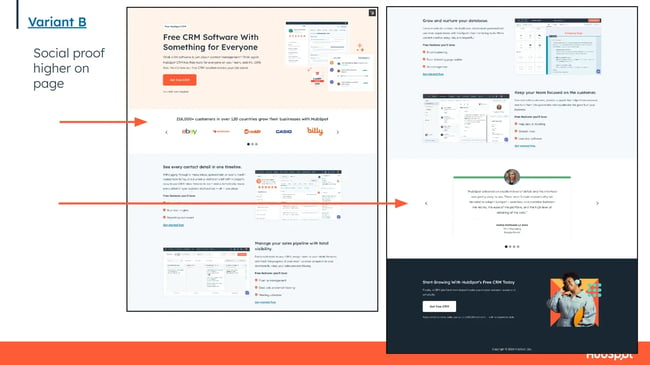
For variant B, our CRO team separated the two. Customer logos became a small, unobtrusive slider placed just below the hero banner, while the testimonial portion remained at the bottom of the page.

We hope this will provide the best of both worlds: more visitors will see some form of social proof, but the thin line of logos won’t push our marketing content too far.
But is a small line of logos really enough to make a difference?
It turns out the answer is not just “yes,” but a 19.5% increase in signups for software that says “yes.”
Rebecca says it with a little more tact.
“Putting a group with client logos gives an air of legitimacy. Oh, they have clients with logos I recognize? This builds confidence.
Now, a number of you are ready to rush out and slap logos on your site just because “HubSpot said so.” So this is where I share the scary part of the story to convince you to try it first.
The mysterious variant C
Rebecca had a feeling she could do even better, so she took a bigger step forward with Variation C.
In this version, the logos were still moved to the top of the page, but she replaced the customer testimonials at the bottom for customer success data points. Consider brief statistics like “After 1 year, HubSpot customers closed 55% more deals.” »
“And I thought, wrongly, that it was going to surpass the testimonies,” she explains with grace and good humor. “Because when I read them, I find them very convincing. You attract 114% more traffic to your website. You generate 129% more inbound leads. For me, this is convincing. This is exactly what I want. Let me sign up! »
It turns out it was the opposite. Variant C reduced conversion by almost 10%. Phew.
Rebecca believes the negative result is because the testimonials come from customers, while the data comes from the company itself.
“People trust people more than companies,” she says. “They have this healthy skepticism, which is absolutely fair. And that’s why we test, right?
And that’s why you should test it too.
Small adjustments to remember
If you’re ready to try this, Rebecca has some tips for you.
1. Start with an overview.
“I always think my ideas are good because they are mine. But my idea was to add customer statistics, and it’s lost,” she says, shrugging her shoulders. “What helps is having a view based on data rather than intuition. »
In this case, the data-driven information for the test came from checking the heatmaps. When Rebecca noticed that only 50% of our visitors were seeing the social proof module, the test she designed was the next logical step.
So instead of just mimicking this test, look at your data and see what information could inform an entirely new test.
2. Consider visitor intent.
“If we were targeting a page that gets a lot of traffic or is deeper in someone’s customer journey, I wouldn’t expect social proof to be as effective. »
This test worked in part because it focused on pages targeting new visitors. If your target page is aimed at loyal customers, they may not care about logos or recommendations from other customers. This audience could actually be influenced by data points.
The only way to know is to consider what a visitor expects to encounter on a page like that, and then test, test, test.
3. Check your results after implementation.
“If we get a winning test, we implement it, then we wait two weeks,” Rebecca says. “Then we find the data before the test started (because you don’t want to include the test data) and we compare the period before and after.”
Don’t think of this as a second test: it doesn’t have to be that scientific. Rather, it is about ensuring that there are no unintended consequences.
“We are not trying to match the original test results. This is neither realistic nor reasonable. There are too many external factors. All we’re looking for is to see that your results align in direction.
Since your new changes will likely affect more pages than your simple test, unforeseen issues could arise.
“If you don’t do this before and after the checkup, problems can fester for months.”
How to Create a Logo Slider
Since we have already covered how to do an A/B testI’ll show you how to add a logo slider and trust that you’ll do the right thing by testing it first.
Obviously, the exact instructions will depend on the CMS you are using. (If you don’t know what that means, you should probably ask your web designer before tackling anything.)
I’ll show you how to do this in Content Centerand you can modify your steps accordingly.
Navigate to website pages, landing pages, or blog depending on the type of page you’re working with. Hover over the page name and click “Edit”.
In the editor, look for a button that says “+ Add» in the left sidebar. Expand it Media category, then click the Image slider module and drag it where you want it. (You’ve tested the location, right?) Back in the left sidebar, hover over an empty slide and click the “To modify” icon.
You can now upload your clients’ logos as images and even add captions underneath. Just make sure to use the same image size for each logo to keep your slider looking professional.
Don’t forget to press “Apply changes» when you’re done, so you don’t have to download them twice like me.
Even though the results may not be exactly the same for your audience, as long as you base your edits on insight-based testing, you’re bound to find the butterfly that blows your breeze.